|
|
|
#1

Jan 30, 2009, 04:24 PM
|
|
|
|
Hi Flynn,
Great job on this theme!
I just have a few customizations to be completed, and I can't find the info for these specific changes.
The first thing is removing the Page Name from the body of the page. Do I have to go in and change the CSS code or am I missing something from the Options Menu?
Secondly, I want to add a static horizontal lisitng of links (Sitemap; Links; Privacy; etc) above the WordPress and BFA credits. How do I do that?
Last edited by OrganicAnalyticsNow; Jan 31, 2009 at 06:40 PM.
|
|
#2

Jan 30, 2009, 05:02 PM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
1) To remove the headline on only the static homepage see http://forum.bytesforall.com/showthread.php?t=126 post #13
2) To remove the headline on specific " Page" pages but leave them on the rest, do as described in that post but use the following as the replacement code:
PHP Code:
<?php $current_page_id = $wp_query->get_queried_object_id();
$no_title_on_these_pages = array(XX, YY, ZZ);
if (!in_array($current_page_id, $no_title_on_these_pages)) { ?>
<div class="post-headline">
<h2><?php
if( !is_single() AND !is_page() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php
if (function_exists('the_title_attribute')) {
the_title_attribute();
}
elseif (function_exists('the_title')) {
the_title();
} ?>"><?php
} the_title();
if( !is_single() AND !is_page() ) { ?>
</a><?php
} ?>
</h2>
</div>
<?php } ?>
In the code above, replace XX, YY and ZZ in line 2 with the ID's of pages that shall have no title in the body. To find the ID of a page, go to Site Admin -> Pages and hover over the page title with the mouse and watch the browser status bar for an URL ending on "...action=edit&post=XX". XX is the ID of that page.
3) To not display the title on ANY "Page" page use this as the replacement code:
PHP Code:
<?php
if (!is_page()) { ?>
<div class="post-headline">
<h2><?php
if( !is_single() AND !is_page() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php
if (function_exists('the_title_attribute')) {
the_title_attribute();
}
elseif (function_exists('the_title')) {
the_title();
} ?>"><?php
} the_title();
if( !is_single() AND !is_page() ) { ?>
</a><?php
} ?>
</h2>
</div>
<?php } ?>
4) To not display the title on any single post page or "Page" page, use this as the replacement code:
PHP Code:
<?php
if (!is_page() AND !is_single()) { ?>
<div class="post-headline">
<h2><?php
if( !is_single() AND !is_page() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php
if (function_exists('the_title_attribute')) {
the_title_attribute();
}
elseif (function_exists('the_title')) {
the_title();
} ?>"><?php
} the_title();
if( !is_single() AND !is_page() ) { ?>
</a><?php
} ?>
</h2>
</div>
<?php } ?>
To add links or text to the footer see Atahualpa Theme Options -> Footer -> Footer: Content
To add a link, simply use HTML, such as
HTML Code:
<a href="http://www.my-other-site.com/">My other site</a>
The things you have between "Home" and "WHAT’S ORGANIC ABOUT ANALYTICS?" are 3 images that you should be able to delete when you edit that page.
|
|
#3

Jan 31, 2009, 11:29 PM
|
|
|
Awesome!
Thanks for the ultra-quick reply!
Matt
www.OrganicAnalyticsNow.com
Last edited by OrganicAnalyticsNow; Jan 31, 2009 at 11:30 PM.
Reason: forgot my link
|
|
#4

Feb 1, 2009, 12:51 AM
|
|
|
|
One last thing .. is it possible to eliminate the empty space between the banner and my copy?
I tried to change the heading and body margins to no avail.
Thanks again.
|
|
#5

Feb 1, 2009, 03:46 AM
|
|
|
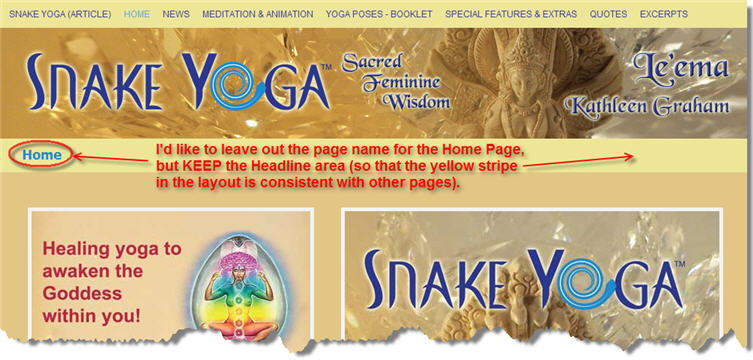
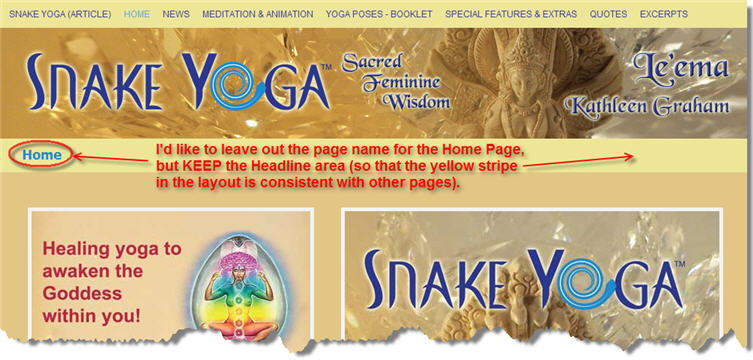
I now have a different situation related to leaving out the page name. Your instructions work great, but in my second WordPress site ( http://www.snakeyoga.com) I have made the theme create a contrasting stripe for the Headline area.
I'd like to leave out the text for the Headline for the Home Page (i.e. I don't want it to say "Home") but I want to keep the Headline area (the yellow stripe) so that it is consistent with the other pages. See the graphic below.
Is there any way to do this?

One final related question: is there a way to have a different Title in the Headline than in the Page Menu? I'd like to have shorter titles in the Page Menu, but perhaps longer, more descriptive ones at the top of the page.
I know I can turn off the Page Title using the tips you have given, then fill in a pseudo-title at the top of the page contents. However, this runs into a problem: I can't create a color strip (as in the screen-capture above) in the Body that matches the Headline strip. I tried, but couldn't figure out how to do it. My attempted copy of the Headline color strip (using a table) was enclosed / bounded by the page background color, with some amount of padding that I couldn't figure out how to remove.
Last edited by Eric Bobrow; Feb 1, 2009 at 04:57 AM.
Reason: I added my final question about how to get a different Title in Headline than in Page Menu.
|
|
#6

Feb 1, 2009, 05:35 AM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
Quote:
|
Originally Posted by OrganicAnalyticsNow
One last thing .. is it possible to eliminate the empty space between the banner and my copy?
I tried to change the heading and body margins to no avail.
Thanks again.
|
You must have missed the closing
</h2>
</div>
when replacing the code.
PHP Code:
<div class="post-headline">
<h2><?php
if( !is_single() AND !is_page() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php
if (function_exists('the_title_attribute')) {
the_title_attribute();
}
elseif (function_exists('the_title')) {
the_title();
} ?>"><?php
} the_title();
if( !is_single() AND !is_page() ) { ?>
</a><?php
} ?>
</h2> <------- THIS
</div> <------- AND THIS
Now those </h2> and </div> are still there and the remaining </div> is closing the <div class="post"> before the <div class="post-bodycopy">. The space is being caused by the now empty <div class="post"> .. empty .. </div>
|
|
#7

Feb 1, 2009, 06:39 AM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
Quote:
|
Originally Posted by Eric Bobrow
I'd like to leave out the text for the Headline for the Home Page (i.e. I don't want it to say "Home") but I want to keep the Headline area (the yellow stripe) so that it is consistent with the other pages. See the graphic below.
Is there any way to do this?
|
Use this as the replacement code
PHP Code:
<div class="post-headline">
<?php if (!is_front_page()) { ?>
<h2><?php
if( !is_single() AND !is_page() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php
if (function_exists('the_title_attribute')) {
the_title_attribute();
}
elseif (function_exists('the_title')) {
the_title();
} ?>"><?php
} the_title();
if( !is_single() AND !is_page() ) { ?>
</a><?php
} ?>
</h2>
<?php } ?>
</div>
Note how the PHP "if..." condition does not enclose the <div class="post-headline"> ... </div> anymore. You can do the corresponding change to the other code samples (No page title on several page ID's, etc..)
Also, change Post/Page Styling -> HEADLINE Box: Text from
HTML Code:
margin-top: 10px;
to
HTML Code:
padding-top: 10px;
to correct the Firefox issue as seen in the attachment below
Quote:
|
Originally Posted by Eric Bobrow
One final related question: is there a way to have a different Title in the Headline than in the Page Menu?
|
Add a "custom field" at Pages -> Edit -> [below the edit screen] Custom Fields -> Add Custom Field, with
Name: long-title
Value: Long Page Title here...
Do this for every " Page" page.
In index.php, around line 97-99, change
PHP Code:
} ?>"><?php
} the_title();
if( !is_single() AND !is_page() ) { ?>
to
PHP Code:
} ?>"><?php
} if (is_page()) { echo get_post_meta($post->ID, 'long-title', TRUE); } else { the_title(); }
if( !is_single() AND !is_page() ) { ?>
I have not tested this.
|
|
#8

Feb 1, 2009, 01:00 PM
|
|
|
|
Here is the original code below:
<?php
if (!is_page() AND !is_single()) { ?>
<div class="post-headline">
<h2><?php
if( !is_single() AND !is_page() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php
if (function_exists('the_title_attribute')) {
the_title_attribute();
}
elseif (function_exists('the_title')) {
the_title();
} ?>"><?php
} the_title();
if( !is_single() AND !is_page() ) { ?>
</a><?php
} ?>
</h2>
</div>
<?php } ?>
</h2>
</div>
<?php // Post Byline
if( (is_home() ...continued
I noticed there was what looks like duplicate code of what you said was missing:
</h2>
</div>
I removed that which didn't work, so i tried removing this as well:
<?php } ?>
</h2>
</div>
but that didn't work either.
Any suggestions?
Last edited by OrganicAnalyticsNow; Feb 1, 2009 at 01:02 PM.
Reason: forgot to add something
|
|
#9

Feb 1, 2009, 01:03 PM
|
|
|
|
Flynn -
Thank you SO MUCH for your quick and detailed replies. I am certain that I picked the right theme to use for all my WordPress work, both because it is so flexible, and because of your prompt support. I have donated $20 already, and will send more when I can. I know the value of good customer service!
Your new coding works very well to allow the Headline box to exist (keeping the <div> tag) but selectively omitting the text contents for either the home page (which I tested) or the array of values (which I don't need right now, but should work fine). Perfect!
You suggested changing the Post/Page Styling -> Headline Box to:
padding-top: 10px;
which I haven't tried.
What I did do, that seems to work, is insert:
height: 3.5em;
Is there likely to be any problem with that for any of the browsers? I don't have all of them set up for testing. I'll switch it to your "padding-top" statement if you think it's more fool-proof.
Your final suggestion (in this posting) was for adding a long-title field for each page. I tried it for one page, and it works beautifully, but (of course) for the other pages, since there was no long-title defined, they came up blank in the Headline. I know I can go through all the pages in my site and create a long-title field, but I imagine there's a more elegant solution through making the code test for the existence of the long-title field. If there is no long-title defined (or it's null), then the code could use the normal Title. Do you think you could whip up those couple of lines of code?
Again, many, many thanks for your help. I will recommend your theme (and you personally) to everyone I can!
Eric
|
|
#10

Feb 1, 2009, 01:31 PM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
Quote:
|
Originally Posted by Eric Bobrow
What I did do, that seems to work, is insert:
height: 3.5em;
Is there likely to be any problem with that for any of the browsers?
|
With that, there's still an empty white space in FF 2/3 and Safari, when there's a title in the yellow bar.
Quote:
|
Originally Posted by Eric Bobrow
If there is no long-title defined (or it's null), then the code could use the normal Title.
|
Use this as the replacement code instead:
PHP Code:
} ?>"><?php
} if (is_page() AND get_post_meta($post->ID, 'long-title', TRUE) != "" ) {
echo get_post_meta($post->ID, 'long-title', TRUE); } else { the_title(); }
if( !is_single() AND !is_page() ) { ?>
|
|
#11

Feb 1, 2009, 01:39 PM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
Quote:
|
Originally Posted by OrganicAnalyticsNow
Here is the original code below:
.......................
but that didn't work either.
Any suggestions?
|
Your index.php should be changed like this, at around line 87-107 (look for the actual code rather than the line numbers):
OLD:
PHP Code:
<!-- Post Headline -->
<div class="post-headline">
<h2><?php
if( !is_single() AND !is_page() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php
if (function_exists('the_title_attribute')) {
the_title_attribute();
}
elseif (function_exists('the_title')) {
the_title();
} ?>"><?php
} the_title();
if( !is_single() AND !is_page() ) { ?>
</a><?php
} ?>
</h2>
</div>
<?php // Post Byline
NEW:
PHP Code:
<?php
if (!is_page() AND !is_single()) { ?>
<!-- Post Headline -->
<div class="post-headline">
<h2><?php
if( !is_single() AND !is_page() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php
if (function_exists('the_title_attribute')) {
the_title_attribute();
}
elseif (function_exists('the_title')) {
the_title();
} ?>"><?php
} the_title();
if( !is_single() AND !is_page() ) { ?>
</a><?php
} ?>
</h2>
</div>
<?php } ?>
<?php // Post Byline
|
|
#12

Feb 1, 2009, 10:52 PM
|
|
|
|
Hey Flynn
I followed your suggestion and the pre-loaded background isn't formatted in the centre section anymore.
Here's a the code in question.
Thanks again
<?php
if (!is_page() AND !is_single()) { ?>
<!-- Post Headline -->
<div class="post-headline">
<h2><?php
if( !is_single() AND !is_page() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php
if (function_exists('the_title_attribute')) {
the_title_attribute();
}
elseif (function_exists('the_title')) {
the_title();
} ?>"><?php
} the_title();
if( !is_single() AND !is_page() ) { ?>
</a><?php
} ?>
</h2>
</div>
<?php } ?>
Last edited by OrganicAnalyticsNow; Feb 1, 2009 at 10:57 PM.
|
|
#13

Feb 2, 2009, 05:28 AM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
It appears that you've changed it back. I still see the closing </h2></div> and I see no issues with background images.
Perhaps all this is not working due to the plugin post-columns that you seem to be using
Try without that plugin and then go from there. You can get two columns without plugin, too. Looks like you have to put extra code into your posts anway (when using the plugin):
HTML Code:
[column width="40%" padding="5%"]
column 1 content
[/column]
[column width="25%" padding="5%"]
column 2 content
[/column]
You could as well (while in "HTML" mode) just put the div's directly into the post
HTML Code:
<div class="post-left">
column 1 content
</div>
<div class="post-right">
column 2 content
</div>
And at HTML/CSS Inserts -> CSS Inserts put
HTML Code:
div.post-left {
width: 60%;
padding-right: 3%;
display: block;
float: left;
}
div.post-right {
width: 37%;
display: block;
float: right;
}
The
HTML Code:
<div style="clear:both">
that the plugin inserts wouldn't be necessary because the div.post-bodycopy container already has an additional class "clearfix" which takes care of keeping the floats inside the container.
|
|
#14

Feb 3, 2009, 01:56 AM
|
|
|
|
Hey Flynn
I removed the Columns plugin and associated code, installed the HTML/CSS and HTML as directed in your previous post. Unfortunately, there is still some error somewhere. I've left my site as is for you to see what I mean.
Thanks again
|
|
#15

Feb 3, 2009, 04:32 AM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
|
You mean the white background? You appear to have "background: #ffffff;" at Post/Page Styling -> POST Container. If you delete that line the white background should go away.
|
|
#16

Feb 3, 2009, 10:28 AM
|
|
|
|
Awesome!
Thanks again
|
|
#17

Mar 23, 2009, 09:57 PM
|
|
|
|
I've inserted the code to header.php but nothing`s changed. The page title still displayed in the body. What could be the problem ?
|
|
#18

Jan 18, 2010, 10:21 AM
|
|
|
|
Hi Flynn,
Thanks a lot for your great atahualpa theme!
I need to hide all "Page" pages titles in my blog and I haven't been able to do it. I have read some posts at your forum and I have found out that the solution is replacing some code to the index.php file (the one from the atahualpa theme), I already have the code but the problem is my atahualpa's index.php file doesn't have that code, in fact, it only has 40 lines of code. I am using atahualpa 3.4.5 I will appreciate a lot your help on this matter,
Thanks a lot for your time,
Luciano.
|
|
#19

Feb 23, 2010, 11:14 AM
|
|
|
Quote:
|
To remove the headline on specific "Page" pages but leave them on the rest, do as described in that post but use the following as the replacement code:
|
I only seem to have 51 lines in my index.php - just downloaded the latest version of atahualpa and checked the file and it too only has 51 lines. I've tried adding the code to various different areas to the index.php and nothing seems to work...
Any ideas?
|
|
#20

Feb 23, 2010, 12:46 PM
|
 |
|
|
23,765 posts · Mar 2009
OSX 10.11.5 WP 4.x Atahualpa(all) Safari, Firefox, Chrome
|
|
|
the original post was over a year ago and that outs it back at release 3.2 and atahualpa is now at release 3.4.6 - I'm going to close this thread, please start another one describing what you want to do.
__________________
"Tell me and I forget, teach me and I may remember, involve me and I learn." - Benjamin Franklin
Juggledad | Forum Moderator/Support
|
|
 »
WordPress Themes »
Atahualpa 3 Wordpress theme »
»
WordPress Themes »
Atahualpa 3 Wordpress theme »