|
|
|
#1

Oct 1, 2009, 01:30 AM
|
|
|
I've found a few posts that sort of address this problem but haven't found anything that solves it:
When I am on a child page, I would like the parent page name in the menu bar to stay its rollover color.
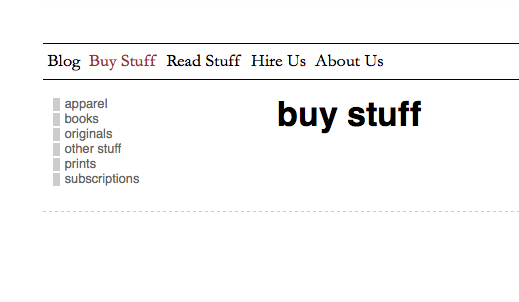
For example, the parent page is called "Buy Stuff"

When I'm on the "Buy Stuff" page, the words "Buy Stuff" in the menu bar are red, to differentiate it from pages that I'm NOT on.
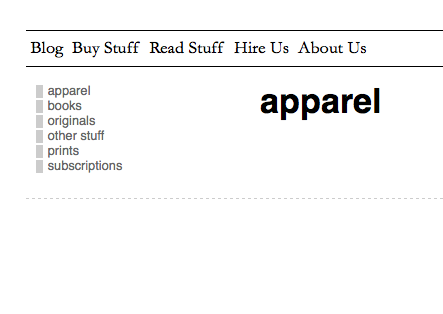
But when I click on the child page, called "Apparel", the "Buy Stuff" turns back to black, so no one knows what parent page "Apparel" is related to.

I would like for the parent page to stay red in the menu bar when I'm on the child page.
Any ideas?
Thanks -
ALSO: the same goes for the child pages. I would like for the sidebar menu item to stay highlighted when I'm on the actual page I've clicked on.
Last edited by ribbu; Oct 1, 2009 at 07:53 PM.
Reason: noticed a similar problem in the sidebar menu item
|
|
#2

Nov 6, 2009, 06:47 AM
|
|
|
|
I'm having the same issue...
|
|
#3

Nov 9, 2009, 04:29 PM
|
|
|
|
I'd really like to know how to do this as well.
It seems to have something to do with li class="page_item current_page_item", which goes off of the parent page when the child page is active, but I need adult supervision to know how to do anything about it.
|
|
#5

Dec 6, 2009, 12:57 PM
|
|
|
|
Still not having any luck getting the parent pages to stay the right color.
But FYI, for people like me who didn't know any better, this has something to do with using the flexipages plugin to make my sidebars out of subpages.
|
|
#6

Dec 7, 2009, 08:18 AM
|
|
|
|
I'm not using Flexi-pages, just the basic atahualpa drop downs. I was able to control the top level menu color by using:
div#menu1 ul.rMenu li.current_page_parent a {
color: #000000;
background-color: #C5C5C5;
}
|
|
#7

Dec 14, 2009, 06:45 PM
|
|
|
Quote:
|
Originally Posted by artemesia66
I'm not using Flexi-pages, just the basic atahualpa drop downs. I was able to control the top level menu color by using:
div#menu1 ul.rMenu li.current_page_parent a {
color: #000000;
background-color: #C5C5C5;
}
|
Hi, thanks for the code. It does what you say, but I'm finding that once you are on one of those child pages, the background color of the entire sub-menu is changed to that color (in my case, grey instead of white). Does anyone know how to let the children on the sub-menu retain their "unhovered" state?
You can see on this page on my site here how the Story menu is all grey, when "Story" and "Blog" are meant to be grey and the others white.
Thanks so much.
|
|
#8

Dec 15, 2009, 04:12 AM
|
|
|
I'm the furthest thing from an expert on this stuff, but here's what I'm using:
div#menu1 ul.rMenu li.current_page_parent a {
color: #000000;
background-color: #C5C5C5;
}
ul#rmenu2 li.rMenu-expand ul.rMenu-ver li.page_item a{
background-color:#E9E9E9;
color: #545454;
}
ul#rmenu2 li.rMenu-expand ul.rMenu-ver li.page_item a:hover{
color: #000000;
}
So far, it doesn't seem to have broken anything else on the site. I'm not sure if this is quite how you want it to function, but it's logical and it should give you a start to tweaking your own to your taste. You can see how it works at:
http://www.orderchaosart.com
Love paintings, BTW.
|
|
#9

Dec 15, 2009, 04:30 AM
|
 |
|
|
23,765 posts · Mar 2009
OSX 10.11.5 WP 4.x Atahualpa(all) Safari, Firefox, Chrome
|
|
deuxetoiles,
You are using this CSS Insert:
HTML Code:
div#menu1 ul.rMenu li.current_page_parent a:link,
ul.rMenu li.current_page_parent a:active,
ul.rMenu li.current_page_parent a:hover,
ul.rMenu li.current_page_parent a:visited,
ul.rMenu li.current_page_parent {
color:#000000;
background-color:#EEEEEE
}
Because of the a's at the end, it effects all the <a>'s for that element AND it's decendents. By removing all the a's you will only effect the 'current_page_parent'. Then you just need to use selector for teh current page item. Try this in place of the css insert you are currently using
HTML Code:
div#menu1 ul.rMenu li.current_page_parent {
color:#00FFFF;
background-color:#EEEEEE
}
div#menu1 ul.rMenu li.current_page_item a:link,
div#menu1 ul.rMenu li.current_page_item a:active,
div#menu1 ul.rMenu li.current_page_item a:hover,
div#menu1 ul.rMenu li.current_page_item a:visited,
div#menu1 ul.rMenu li.current_page_item {
color:#000000;
background-color:#EEEEEE
}
__________________
"Tell me and I forget, teach me and I may remember, involve me and I learn." - Benjamin Franklin
Juggledad | Forum Moderator/Support
Last edited by juggledad; Dec 15, 2009 at 09:35 AM.
|
|
#10

Dec 15, 2009, 09:06 AM
|
|
|
|
Hmm. Well, thanks, but I tried this and it gave me very inconsistent colors in the top level items and the drop-downs, depending on whether I had an item selected that had no drop down, a top level item in a menu that has a drop down, or an item in a drop down.
why is what I have no good?
|
|
#11

Dec 15, 2009, 09:34 AM
|
 |
|
|
23,765 posts · Mar 2009
OSX 10.11.5 WP 4.x Atahualpa(all) Safari, Firefox, Chrome
|
|
|
Sorry artemesia66, my reply was directed at deuxetoiles's issue, you snuck in between when I looked at teh issue deuxetoiles had and when I posted. When I wrote my reply I just went back to the last post to get the name.
__________________
"Tell me and I forget, teach me and I may remember, involve me and I learn." - Benjamin Franklin
Juggledad | Forum Moderator/Support
|
|
#12

Dec 15, 2009, 09:44 AM
|
|
|
|
I'm not sure I have an issue. As far as I can tell, it's working fine, but if you can see a way to make the code cleaner, then great.
|
|
#13

Dec 15, 2009, 12:43 PM
|
|
|
|
Thanks, Juggledad! It seems to work well!
|
|








