|
|
|
#1

Jan 27, 2009, 03:15 AM
|
|
|
|
Hello,
First of all, it would be hard to overstate how wonderful I think this theme is. Thank you, thank you, thank you. I will definitely make a donation.
My question is that i would like to have my greeting page, that is the page that initially greets my visitor, to be a static page, and have the posting page of the blog be a link in the menu bar of the home page.
This way my visitor is greeted with some of my imagery and an introduction, instead of lots of text, and then can click through to my "news" page where all of my bloggery is posted. Does that make sense? Is that something that I can easily engineer through the theme settings? I can't quite figure it out, I was hoping you my be able to provide some insight. Thanks again for all your wonderful work!
Tony
|
|
#2

Jan 27, 2009, 06:34 AM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
|
1) Create the "Greetings" page, with content.
2) Create a blank page for the new blog posts homepage named i.e. "News".
3) At Site Admin -> Settings -> Reading -> Front page displays, choose:
"Front page displays" -> "A static page"
"Front page" -> [Greetings page you created earlier]
"Post Page" -> [blank "News" page you created earlier]
4) At Atahualpa Theme Options -> Page Menu Bar, delete the "Home" from "Home link in Page Menu Bar" and change "Sorting order of Page Menu Bar" to "menu_order" in case you've changed that.
5) At Site Admin -> Pages, click on all pages and watch the menu tab "Attributes" on the right side. Change the value of "order" to move the pages around in the page menu bar. For instance, give the "Greetings" page the lowest value to put it on the left end of the page menu bar, and give the blank "News" page the highest value to put it on the right end of the page menu bar.
I'd recommend to give the pages values like 100, 200, 300 ... instead of 1, 2, 3 .... That way you can always sort a new page in between two older pages without having to change the "order" value of all pages all over again.
|
|
#3

Jan 27, 2009, 06:56 AM
|
|
|
|
I will do that. Thank you so much!
|
|
#4

Jan 27, 2009, 08:41 AM
|
|
|
|
I have my paisleygoddess.com site set as a static front page - I'm still working on it, but I have a question:
Because it is set as a static front page, I can't use some of the sidebar widgets. I would like to be able to show the blog posts (recent posts) in the front page side bar, but that option disappeared when I switched it. I'm using a RSS feed to be able to show them, but was wondering is there a better way?
I also LOVE, LOVE this theme, it was great to customize and work with! THANK you! My donation is on its way as well!
THANKS!
Ash
|
|
#5

Jan 27, 2009, 09:02 AM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
The sidebars shouldn't act any different on "page" pages. As for recent posts, can't you just use the "Recent Posts" widget? Or are you pulling the post from another site? Even then widgets should work the same on "page" pages and "post" pages. Could you try with the default theme and see if it is theme related?
BTW, on paisleygoddess.com, the images are very small in Firefox and Safari. This should be fixed in 3.1.8/3.1.9 but you can also keep your current version, and in style.css.php, change
HTML Code:
.post img {
max-width: 96%;
to
HTML Code:
.post img {
/*max-width: 96%;*/
In 3.1.8 and 3.1.9 this is solved differently. The max-width is only applied to local images that are inserted as "full size". But since you're using a fixed width layout anyway, you don't need the auto image resizing.
|
|
#6

Jan 27, 2009, 09:46 AM
|
|
|
|
Thanks Flynn-
The "Recent Posts' widget disappeared when I switched over to the static page. I am using the theme on my other site (ashjoielee.com) and it still has that widget, so I was *assuming* it might be from switching to a static front page?? Not sure why some widgets disappeared. I could use the BFA pop posts widget, I was just hoping to have a list of the recent posts.
I made the changes in the HTML code for image size that you mentioned, but didn't see a difference...what images are you referring to that look too small?
|
|
#7

Jan 27, 2009, 10:03 AM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
The images for the products, on the homepage of http://paisleygoddess.com/ were very small in Firefox 2 and Safari 3.1 for Win. They look good now in all browsers I tested.
Regarding widgets, the only thing I can think of is, does the whole sidebars disappear or only specific widgets? If the whole sidebar disappears, you might have disabled one of the sidebars for "page" pages, at Atahualpa Theme Options -> Sidebars -> LEFT sidebar: Display on: / RIGHT sidebar: Display on:
|
|
#8

Jan 27, 2009, 10:30 AM
|
|
|
|
Here is what might have happened. My last theme for this site was Greed. It had 15 sidebars available and I think I had my "Recent Posts" widget used on one of the higher numbered sidebars (showed at the bottom of the site)
If I go to 'widgets' in my site admin, "Recent Posts" is listed, but there is no "add" button to click on...it is acting like I am already using it.
I checked under widgets being used and there it was.
Could this be why it isn't showing up? I have no idea if this is why or how to fix it.
Thanks for replying so quickly! I appreciate your help!
Ash
|
|
#9

Jan 27, 2009, 11:09 AM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
|
Try to remove the widget form where ever it is at the moment and add it to "Left Sidebar" or "Right Sidebar". Those are the only two sidebars that belong to "Atahualpa".
If you cannot access the widget maybe you'll have to activate the other theme again to be able to go into one of that theme's sidebars and to remove the widget from there.
|
|
#10

Jan 30, 2009, 03:48 AM
|
|
|
|
I just set up Wordpress for my wife, porting over a dozen pages of content from her old website. Thank you for a great theme - so flexible and easy to work with! And your support is exceptional!
She wants to be able to blog, but doesn't want the site to appear as a blog. So I have set up a "greeting" page following your instructions, and a separate News page for her posts. So far so good, it was really easy based on your instructions.
My only question (for now) is whether it's possible to hide (not show) the page title for specific pages. I have named the greeting page "Home", which allows it to be intuitively selected from the Page menu. However, I don't want the word "Home" to be in big, bold type under the beautiful header graphic. I'd like to leave it out. (There are some other pages in which I'd like to do this as well.) Is this possible?
|
|
#11

Jan 30, 2009, 05:26 AM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
I am not clear as to what you want to do with that page because you mention you want that page to be intuitively selected from the page menu, but you also want to leave it out (?).
Besides what's mentioned in the post above regarding static page as home page, and the options at Atahualpa Theme Options -> Page Menu Bar, you can do this:
You can remove from and add pages to the page menu:
1. Removing pages from the menu:
Atahualpa Theme Options -> Page Menu Bar -> Exclude pages from Page Menu Bar?
2. Adding pages to the page menu:
These can be both internal pages, and pages to other websites.
2.1 Adding a page on the LEFT side of the menu:
In functions/bfa_header_config.php, line 13, find this
PHP Code:
if ($bfa_ata_home_page_menu_bar != '') {
and add this right before it
PHP Code:
$page_menu_bar .= '<li><a href="link_to_that_page">Page Title</a></li>';
2.2 Adding a page on the RIGHT side of the menu:
In functions/bfa_header_config.php, line 23, find this
PHP Code:
$page_menu_bar .= '</ul></div></div>' . "\n";
and add this right before it
PHP Code:
$page_menu_bar .= '<li><a href="link_to_that_page">Page Title</a></li>';
I know that not every possible solution is covered by these options, you'd have to see if you can achieve the desired result or something close to it with one of these, or the combination of several of these options.
|
|
#12

Jan 30, 2009, 10:33 AM
|
|
|
Thanks for answering this promptly, and giving some interesting options to add links to external pages into the Page menu.
However, you misunderstood. I'm happy with having the link to the Home page in the Page menu.
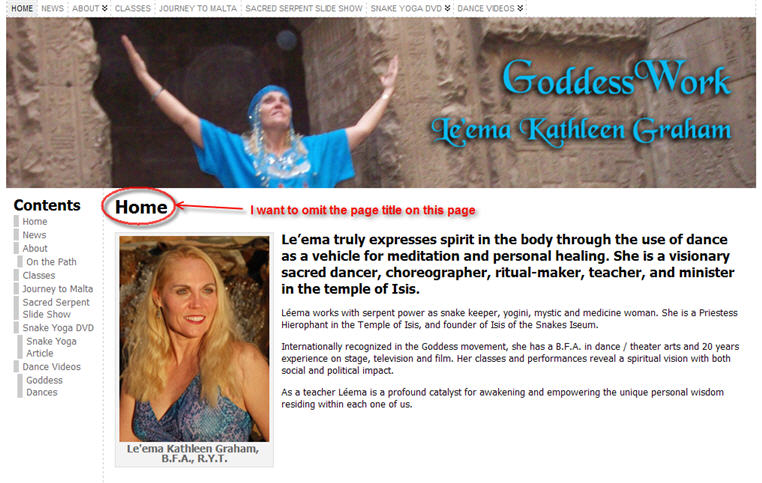
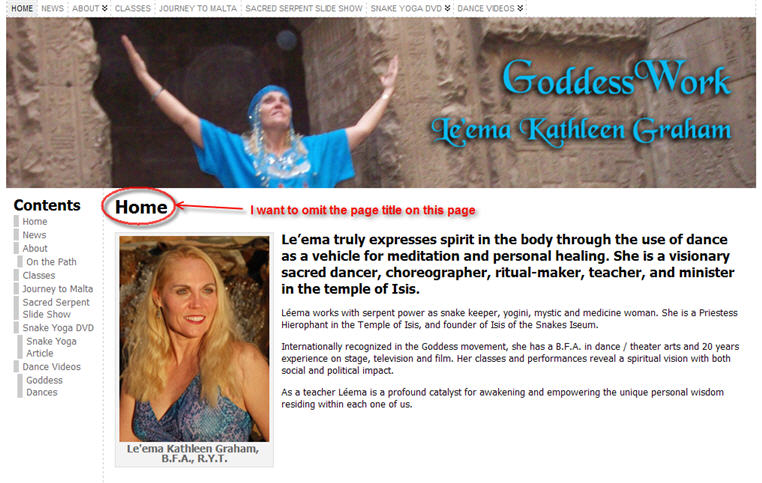
On the home page (greeting page) of the site, the page title "Home" shows at the top of the page contents, just below the header / banner. This does not complement the design for that page. Is there a way to omit the automatic page title on the page itself? See my screen capture below.

Last edited by Eric Bobrow; Jan 30, 2009 at 10:39 AM.
Reason: added screen capture graphic
|
|
#13

Jan 30, 2009, 10:47 AM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
Got it now... In index.php, should be line 88-103, find
PHP Code:
<div class="post-headline">
<h2><?php
if( !is_single() AND !is_page() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php
if (function_exists('the_title_attribute')) {
the_title_attribute();
}
elseif (function_exists('the_title')) {
the_title();
} ?>"><?php
} the_title();
if( !is_single() AND !is_page() ) { ?>
</a><?php
} ?>
</h2>
</div>
and replace with
PHP Code:
<?php if (!is_front_page()) { ?>
<div class="post-headline">
<h2><?php
if( !is_single() AND !is_page() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php
if (function_exists('the_title_attribute')) {
the_title_attribute();
}
elseif (function_exists('the_title')) {
the_title();
} ?>"><?php
} the_title();
if( !is_single() AND !is_page() ) { ?>
</a><?php
} ?>
</h2>
</div>
<?php } ?>
If due to the missing headline the content moves too close to the top, replace with this instead
PHP Code:
<?php if (!is_front_page()) { ?>
<div class="post-headline">
<h2><?php
if( !is_single() AND !is_page() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php
if (function_exists('the_title_attribute')) {
the_title_attribute();
}
elseif (function_exists('the_title')) {
the_title();
} ?>"><?php
} the_title();
if( !is_single() AND !is_page() ) { ?>
</a><?php
} ?>
</h2>
</div>
<?php } else { ?>
<br />
<?php } ?>
|
|
#14

Jan 30, 2009, 11:19 AM
|
|
|
|
Thanks again for your quick reply. You mentioned the file index.php, but not which one - there are files by that name in several folders. I opened a number of them, but none had contents corresponding to what you wrote. Please clarify which file needs to be edited.
By the way, if one wanted to do this (omit the page title) for other pages, can your script change be generalized - to compare the current page number to items in a list, and if it's on the list, then omit the title? Perhaps this is something for your wish list for a future revision to Atahualpa!
|
|
#15

Jan 30, 2009, 11:25 AM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
|
I meant the theme's index.php at /wp-content/themes/atahualpa3/index.php
I'll keep your suggestion in mind for a future release
|
|
#16

Jan 30, 2009, 04:36 PM
|
|
|
|
Worked like a charm!
Would you mind rewriting the conditional statement:
<?php if (!is_front_page()) { ?>
to test for two other page numbers that we don't want to have Headlines for? I know enough to generalize this once I see the syntax of the PHP statement. Assume we want to omit the Headline for the Front Page (as above) and for page number 28 and page number 35 - how would that conditional test read?
By the way, I'm definitely going to donate $20 now - you've been great!!
|
|
#17

Jan 30, 2009, 05:07 PM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
See http://forum.bytesforall.com/showthread.php?p=613
I am going to add this as a feature. Both you and OrganicAnalyticsNow requested this today. It makes sense for people coming from traditional web sites.
|
|
#18

Jan 30, 2009, 05:48 PM
|
|
|
|
Thank you so much!
I looked over your post in that thread, and it was exactly what I was looking for.
What an interesting coincidence that we both requested this the same day...
|
|
#19

Jan 30, 2009, 07:10 PM
|
|
|
|
Just donated $20 via PayPal.
Your theme and support are fantastic!
Thanks!
|
|
#20

Jan 30, 2009, 07:12 PM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
|
Thank you, Eric.
|
|
#21

Feb 27, 2009, 06:13 PM
|
|
|
|
Hi thought I'd chime in here...
First I just installed this template and so far I love the flexibility.
I too would like to remove the page title but from all the pages as well as the navigation area. I was surprised to find the word "Pages" hard coded instead of letting the user name it (or not in my case) in the widget.
1. Can you tell me how to remove the word "Pages" from the navigation area
2. How to move the page titles from all of the pages
Thanks for you help!
Tonya
|
|
#22

Feb 27, 2009, 06:23 PM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
Quote:
|
Originally Posted by trt823
Hi thought I'd chime in here...
First I just installed this template and so far I love the flexibility.
I too would like to remove the page title but from all the pages as well as the navigation area. I was surprised to find the word "Pages" hard coded instead of letting the user name it (or not in my case) in the widget.
1. Can you tell me how to remove the word "Pages" from the navigation area
|
The widget displays "Pages" if you put nothing into the title field of the widget. Having nothing there isn't possible without some file edits. One possibility would be to change line 686 in your-domain.com/wp-includes/widgets.php
PHP Code:
<?php echo $before_title . $title . $after_title; ?>
to
PHP Code:
<?php # echo $before_title . $title . $after_title; ?>
You'd have to repeat that after each Wordpress update that you install
Quote:
|
Originally Posted by trt823
2. How to move the page titles from all of the pages
|
See http://forum.bytesforall.com/showthread.php?p=613 post #2 part 3
|
|
#23

Feb 28, 2009, 09:16 PM
|
|
|
WOW Flynn,
Your response time is amazing!
You made a good point about the code being overwritten when the template is upgraded so to avoid that I made a custom style.css using the method outline in this post http://www.pearsonified.com/2007/02/...ress_theme.php
Once I created the custom css here's the exact code I used:
div.widget-title { display: none; } /* Removes "Page" from sidebar widget */
div.post-headline { display: none; } /* Removes page title from each page */
I hope this helps others trying to solve this problem.
Last edited by trt823; Feb 28, 2009 at 09:43 PM.
|
|
#24

Mar 1, 2009, 08:36 AM
|
|
|
Hi! I'm just a volunteer trying to put together a site for a nonprofit group - Ninepatch.org - so wanted to say 'thanks' to all the great folks who make WordPress and Atahualpa avail. free for folks like us. I also apreciate BB's like this where we can get help. Speaking of which, I've been trying to create a static home page for our site, Ninepatch OnLine, and was following these directions...
We're running WP 2.7.1, with Atahualpa theme and I could find where to make 'reading' options select a static home page, but I couldn't find any place to change the links in the navigation menu per STEP #4 in POST #2 to delete the HOME link.
I've searched through all the options in the dashboard for hours so if someone would be so kind as to direct me, would greatly apreciate it. Thank you!
|
|
#25

Mar 1, 2009, 04:02 PM
|
 |
|
|
3,768 posts · Oct 2008
Munich, Germany
|
|
Quote:
|
Originally Posted by Witchypoo
I couldn't find any place to change the links in the navigation menu per STEP #4 in POST #2 to delete the HOME link.
I've searched through all the options in the dashboard for hours so if someone would be so kind as to direct me, would greatly apreciate it. Thank you!
|
Delete the word "Home" from that textfield, that's it
|
| Thread Tools |
Search this Thread |
|
|
|
| Display Modes |
 Linear Mode Linear Mode
|
|
 »
WordPress Themes »
Atahualpa 3 Wordpress theme »
»
WordPress Themes »
Atahualpa 3 Wordpress theme »









 Linear Mode
Linear Mode

